
たまにソースを書く時に便利そうなのでsyntaxhighlighterを導入してみた。
難しいソースの貼り付け方は分からないけど簡単なhtml位なら素人の私でも大丈夫そうだよ。。。
という事で簡単にメモを
難しいソースの貼り付け方は分からないけど簡単なhtml位なら素人の私でも大丈夫そうだよ。。。
という事で簡単にメモを
使用言語の設定
preタグを使う
// ココにソースを記述
例
// ココにソースを記述
例
// ココにソースを記述
例
ここにソースコードを記述する
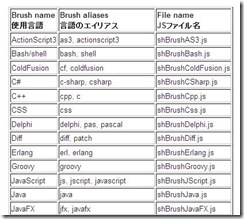
SyntaxHighlighterを使用する際には使用言語を設定する必要があります。 上のどちらの方法でも同じで、一行目の"alias"の部分を使用言語のエイリアスに書き換えます。
| Brush name 使用言語 | Brush aliases 言語のエイリアス | File name JSファイル名 |
|---|---|---|
| ActionScript3 | as3, actionscript3 | shBrushAS3.js |
| Bash/shell | bash, shell | shBrushBash.js |
| ColdFusion | cf, coldfusion | shBrushColdFusion.js |
| C# | c-sharp, csharp | shBrushCSharp.js |
| C++ | cpp, c | shBrushCpp.js |
| CSS | css | shBrushCss.js |
| Delphi | delphi, pas, pascal | shBrushDelphi.js |
| Diff | diff, patch | shBrushDiff.js |
| Erlang | erl, erlang | shBrushErlang.js |
| Groovy | groovy | shBrushGroovy.js |
| JavaScript | js, jscript, javascript | shBrushJScript.js |
| Java | java | shBrushJava.js |
| JavaFX | jfx, javafx | shBrushJavaFX.js |
| Perl | perl, pl | shBrushPerl.js |
| PHP | php | shBrushPhp.js |
| Plain Text | plain, text | shBrushPlain.js |
| PowerShell | ps, powershell | shBrushPowerShell.js |
| Python | py, python | shBrushPython.js |
| Ruby | rails, ror, ruby | shBrushRuby.js |
| Scala | scala | shBrushScala.js |
| SQL | sql | shBrushSql.js |
| Visual Basic | vb, vbnet | shBrushVb.js |
| XML | xml, xhtml, xslt, html, xhtml | shBrushXml.js |
デモページと詳細
参考サイト:http://wada811.blogspot.com/2012/02/bloggersyntaxhighlighter.html

0 コメント:
コメントを投稿